En la era digital en la que vivimos, la presencia en línea se ha vuelto más crucial que nunca para cualquier organización. Si deseas destacarte en el vasto mundo de Internet, necesitas tener un conocimiento sólido de diseño web. Pero, ¡no te preocupes! Estamos aquí para ayudarte a dar tus primeros pasos o a perfeccionar tus habilidades existentes. Prepárate para sumergirte en un fascinante viaje a través de nuestro «Diccionario de Términos de Diseño Web». Desde conceptos básicos hasta técnicas avanzadas, este recurso exhaustivo es tu guía definitiva para crear y mejorar las páginas web de tu organización. Descubre los secretos de los términos clave y las mejores prácticas del diseño web moderno. ¡No importa si eres un novato o un experto en tecnología, este diccionario te ayudará a convertirte en un verdadero maestro del diseño web!
Comencemos:
Diseño web: La planificación, creación y mantenimiento de sitios web utilizando diferentes disciplinas como la interfaz de usuario (UI), la experiencia de usuario (UX) y la arquitectura de la información.
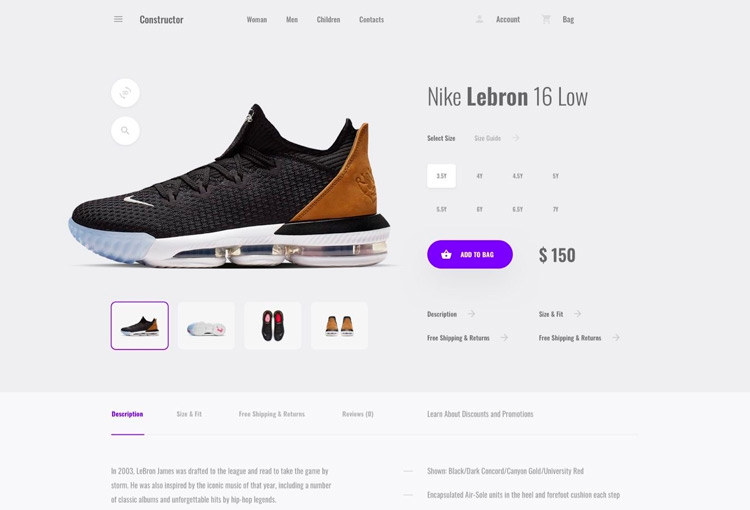
Interfaz de usuario (UI): El diseño visual de un sitio web, incluyendo el diseño de elementos como botones, menús, tipografía, colores y disposición de elementos en pantalla.
Experiencia de usuario (UX): El estudio y diseño de la interacción entre los usuarios y un sitio web, centrándose en la facilidad de uso, la accesibilidad y la satisfacción del usuario al navegar por el sitio.
Arquitectura de la información: La estructura y organización de la información en un sitio web, incluyendo la disposición de las páginas, la jerarquía de la navegación y la categorización de contenido.
Diseño adaptativo o “responsivo”: El diseño de un sitio web de manera que se adapte y se vea correctamente en diferentes dispositivos y tamaños de pantalla, como ordenadores de escritorio, tablets y smartphones.
Wireframe: Un esquema o representación visual básica de un sitio web, utilizado para planificar y visualizar la disposición de los elementos en la página antes de comenzar su desarrollo.
Prototipo: Una representación interactiva y funcional de un sitio web antes de su desarrollo completo, utilizada para probar y refinar la estructura, la navegación y las interacciones del sitio.
Diseño de experiencia de usuario (UX design): El proceso de diseño centrado en el usuario, que implica la investigación, el análisis y el diseño de las interacciones y el flujo del usuario en un sitio web, con el objetivo de brindar una experiencia óptima.
Usabilidad: La medida en que un sitio web es fácil de usar y comprender para los usuarios, con énfasis en la eficiencia, la eficacia y la satisfacción del usuario al interactuar con el sitio.
Navegación: La estructura y el sistema de menús que permite a los usuarios moverse de una página a otra en un sitio web de manera intuitiva y fácil.
CMS (Content Management System): Un sistema que permite a los usuarios administrar y actualizar fácilmente el contenido de un sitio web sin necesidad de conocimientos técnicos, como WordPress o Joomla.
SEO (Search Engine Optimization): Las prácticas y técnicas utilizadas para mejorar la visibilidad y el posicionamiento de un sitio web en los resultados de búsqueda de los motores de búsqueda.
Tipografía: La selección y el diseño de fuentes o tipos de letra utilizados en un sitio web para mejorar la legibilidad y el aspecto visual.
Paleta de colores: La selección y combinación de colores utilizados en un sitio web para transmitir una determinada identidad de marca y crear una experiencia visual atractiva y coherente.
Retícula: Una estructura de líneas y columnas utilizada para alinear y organizar los elementos en una página web, mejorando su equilibrio y legibilidad.
Front-end: La parte del desarrollo web que se encarga de la creación y diseño de la interfaz de usuario en el navegador, utilizando tecnologías como HTML, CSS y JavaScript.
Back-end: La parte del desarrollo web que se encarga de la lógica y funcionalidad detrás de la interfaz de usuario, como el procesamiento de datos y la comunicación con la base de datos.
HTML (HyperText Markup Language): El lenguaje de marcado utilizado para estructurar y presentar el contenido en un sitio web.
CSS (Cascading Style Sheets): El lenguaje utilizado para describir el aspecto visual y la presentación de un sitio web, incluyendo el diseño, los colores, las fuentes y los efectos.
JavaScript: Un lenguaje de programación utilizado para agregar interactividad y funcionalidad a un sitio web, permitiendo la manipulación dinámica de los elementos en la página.
Accesibilidad web: El diseño y desarrollo de sitios web de manera que sean accesibles y utilizables por personas con discapacidades, garantizando que todos los usuarios puedan acceder a la información y utilizar las funcionalidades del sitio.
Diseño centrado en el contenido: Un enfoque de diseño web que pone énfasis en el contenido relevante y significativo, asegurándose de que esté bien estructurado y presentado de manera efectiva.
Diseño minimalista: Un estilo de diseño web que utiliza una estética limpia, con un enfoque en la simplicidad, el espacio en blanco y los elementos clave, eliminando cualquier elemento superfluo.
Diseño intuitivo: El diseño de un sitio web de manera que la navegación y las interacciones sean fáciles de entender y utilizar para los usuarios, sin necesidad de instrucciones o explicaciones adicionales.
Diseño de landing page: El diseño de una página web específicamente creada para promocionar un producto, servicio o campaña, con el objetivo de captar la atención del usuario y convertirlo en cliente.
Diseño de llamada a la acción (CTA): El diseño de elementos visuales o textuales que invitan al usuario a realizar una acción específica, como «comprar ahora» o «suscribirse», con el objetivo de aumentar la participación del usuario.
Diseño adaptativo: Un enfoque de diseño web que se adapta a las características del dispositivo en el que se visualiza el sitio web, proporcionando una experiencia óptima tanto en dispositivos móviles como en ordenadores de escritorio.
Diseño de experiencia de usuario móvil (UX mobile): El diseño centrado en la experiencia de usuario específicamente para dispositivos móviles, teniendo en cuenta las limitaciones y características únicas de estos dispositivos.
Análisis de métricas: La recopilación y análisis de datos relacionados con el comportamiento de los usuarios en un sitio web, como el tiempo de permanencia, las conversiones y los clics, con el objetivo de mejorar la experiencia del usuario.
Pruebas de usabilidad: La evaluación y análisis del uso y la interacción de los usuarios con un sitio web, a través de pruebas y observaciones, con el fin de identificar problemas y áreas de mejora en el diseño.
Diseño de marca: El diseño de elementos visuales, como logotipos, colores, tipografías y elementos gráficos, que representan la identidad y personalidad de una empresa o marca en el sitio web.
Diseño de microinteracciones: El diseño de pequeñas animaciones o interacciones en el sitio web que proporcionan retroalimentación visual al usuario, como cambios de color al pasar el cursor sobre un elemento o transiciones suaves al abrir un menú.
Diseño de parallax: Un efecto visual en el que los elementos en el sitio web se desplazan a diferentes velocidades mientras el usuario navega, creando una sensación de profundidad y movimiento.
Diseño de storytelling: El uso de elementos visuales, texto y multimedia en el sitio web para contar una historia o transmitir un mensaje de manera efectiva, captando la atención y el interés del usuario.
Diseño de tipografía web: La selección y optimización de fuentes tipográficas específicas para su uso en sitios web, asegurando una legibilidad adecuada en diferentes dispositivos y tamaños de pantalla.
Diseño de iconos: El diseño de pequeñas representaciones gráficas utilizadas para representar acciones, categorías o elementos específicos en un sitio web, mejorando la comprensión y la navegación.
Diseño de formularios web: El diseño de campos y elementos interactivos utilizados para recopilar información del usuario en un sitio web, optimizando la experiencia de llenado y minimizando los errores.
Diseño de llamada a la acción (CTA): El diseño de elementos visuales o textuales que invitan al usuario a realizar una acción específica, como «comprar ahora» o «suscribirse», con el objetivo de aumentar la participación del usuario.
Diseño de páginas de error (404): El diseño de una página personalizada que se muestra cuando el usuario intenta acceder a un contenido que no está disponible, proporcionando una experiencia amigable y orientando al usuario hacia otras áreas relevantes del sitio.
Diseño de velocidad de carga: El diseño y la optimización del sitio web para garantizar que se cargue rápidamente, minimizando los tiempos de espera y mejorando la experiencia del usuario.
Diseño de imagen de fondo: El diseño de la imagen o elemento gráfico que se muestra en el fondo del sitio web, utilizando técnicas como el recorte, el escalado y la compresión para garantizar una visualización óptima.
Diseño de desplazamiento infinito: Un enfoque de diseño en el que el contenido se carga continuamente a medida que el usuario se desplaza hacia abajo en el sitio web, proporcionando una experiencia fluida y evitando la necesidad de hacer clic en la paginación.
Diseño de tarjetas: El diseño de elementos gráficos rectangulares o cuadrados utilizados para presentar información o contenido destacado de manera organizada y visualmente atractiva.
Diseño de redes sociales: El diseño y adaptación del contenido y elementos visuales del sitio web para su visualización y uso óptimos en plataformas de redes sociales, mejorando la experiencia de interacción y compartibilidad.
Diseño de efectos de desplazamiento: El diseño de animaciones o transiciones que se activan cuando el usuario se desplaza por el sitio web, añadiendo dinamismo y atractivo visual.
Diseño de galería de imágenes: El diseño de una presentación visual de imágenes en el sitio web, ya sea en forma de carrusel, mosaico o galería deslizante, para mostrar y resaltar contenido visual.
Diseño de blog: El diseño y estructura de la sección de blog en un sitio web, incluyendo la disposición de los artículos, la funcionalidad de comentarios y la presentación visual de los contenidos.
Diseño de página de inicio: El diseño de la página principal de un sitio web, que suele ser la primera impresión que los usuarios tienen del sitio, y que debe ser atractiva, informativa y orientadora.
Diseño de scrollspy: Una técnica de diseño que resalta automáticamente los elementos de la página a medida que el usuario se desplaza por ella, proporcionando una guía visual y ayudando a los usuarios a navegar por el contenido.
Diseño de landing page de salida: El diseño de una página especial que se muestra cuando el usuario intenta abandonar el sitio web, con el objetivo de retener su atención y animarlo a realizar una acción antes de irse.
Diseño de secciones colapsables: El diseño de secciones de contenido que se pueden expandir o contraer según la interacción del usuario, permitiendo una presentación más compacta y organizada de la información.
Diseño de testimonios: El diseño y presentación visual de testimonios o reseñas de clientes satisfechos en el sitio web, con el objetivo de generar confianza y credibilidad en los visitantes.
Diseño de llamada a la acción flotante: El diseño de elementos de llamada a la acción que se mantienen en una posición fija en la pantalla mientras el usuario se desplaza por la página, asegurando su visibilidad constante y fomentando la interacción.
Diseño de menú desplegable: El diseño de un menú que se despliega vertical u horizontalmente al hacer clic o pasar el cursor sobre un elemento, mostrando opciones adicionales de navegación.
Diseño de formulario de contacto: El diseño de un formulario interactivo que permite a los usuarios ponerse en contacto con el propietario o administrador del sitio web, recopilando la información necesaria de manera clara y accesible.
Diseño de favicon: El diseño del pequeño icono que se muestra en la pestaña del navegador junto al título de la página web, ayudando a la identificación y reconocimiento visual del sitio.
Diseño de mapa del sitio: La creación de una página o sección dedicada a mostrar la estructura y jerarquía de contenido del sitio web, facilitando la navegación y la localización de información.
Diseño de páginas de aterrizaje (landing pages) múltiples: El diseño de varias páginas de aterrizaje enfocadas en diferentes objetivos o segmentos de público, con el propósito de aumentar la efectividad de las campañas de marketing y promoción.
Diseño de integración de redes sociales: La incorporación de botones, enlaces y elementos de interacción con redes sociales en el sitio web, permitiendo a los usuarios compartir y seguir el contenido.
Finalmente, para conocer muchos otros términos relacionados con la transformación digital aplicada a la gestión de recursos humanos, visita nuestro Diccionario Digital.