La accesibilidad digital se refiere a la capacidad de que las personas con discapacidades puedan utilizar y acceder a las tecnologías digitales, incluyendo sitios web. Esto incluye la capacidad de utilizar dispositivos de entrada y salida alternativos, como teclados de comando de voz o pantallas de lectura, así como la capacidad de navegar y utilizar el sitio web de manera independiente.
¿Qué prácticas se recomiendan para la accesibilidad digital?
Para lograr la accesibilidad en los sitios web, hay varias prácticas recomendadas que se pueden seguir. Algunas de las más importantes incluyen:
- Proporcionar etiquetas semánticas adecuadas para el contenido, lo que permite a las herramientas de lectura de pantalla proporcionar una descripción vocal del contenido para los usuarios ciegos.
- Proporcionar descripciones alternativas para las imágenes, videos y otros elementos multimedia, para que los usuarios con discapacidades visuales puedan entender el contenido.
- Proporcionar controles de navegación fácilmente identificables y utilizables, para que los usuarios con discapacidades motrices puedan navegar por el sitio web.
- Proporcionar una estructura de navegación clara y lógica, para que los usuarios con discapacidades cognitivas puedan entender cómo se organiza el contenido del sitio web.
- Proporcionar opciones de tamaño de fuente y contraste alto para ayudar a los usuarios con discapacidades visuales a ver mejor el contenido.
- Asegurando que el sitio web pueda ser navegado y usado sin el uso del ratón.
- Proporcionar subtítulos y/o audiolibros para videos y otros contenidos multimedia, para que los usuarios con discapacidades auditivas puedan entender el contenido.
- Proporcionar una versión de texto plano o pdf de contenido importante, para que los usuarios con discapacidades visuales puedan leer el contenido y/o imprimirlo.
- Diseñar el sitio web de forma que sea compatible con tecnologías de asistencia, como lectores de pantalla, software de ampliación de pantalla y dispositivos de entrada alternativos.
- Proporcionar mecanismos de navegación redundantes, como menús de navegación, botones de acceso rápido y enlaces de saltos, para que los usuarios con discapacidades puedan navegar fácilmente por el sitio web.
- Crear una versión simplificada del sitio web para ayudar a los usuarios con discapacidades cognitivas.
- Hay que asegurar que el sitio web es compatible con diferentes dispositivos y navegadores.
- Proporcionar una forma fácil de contactar a la empresa para reportar problemas de accesibilidad.
- Realizar pruebas de accesibilidad con usuarios reales con discapacidades para asegurar que el sitio web es accesible y fácil de usar para ellos.
¿Cuáles estándares existen para la accesibilidad digital?
Existen varios estándares y normativas para la accesibilidad en los sitios web, algunos de los más comunes son:
- WCAG (Web Content Accessibility Guidelines) es un conjunto de recomendaciones desarrollado por el World Wide Web Consortium (W3C) para ayudar a garantizar que los sitios web sean accesibles para personas con discapacidades. Actualmente está en su versión 2.2.
- Section 508 es una normativa de Estados Unidos que requiere que los sitios web del gobierno federal sean accesibles para personas con discapacidades.
- ADA (Ley de Estadounidenses con Discapacidades) es una ley federal de Estados Unidos que prohíbe la discriminación en el empleo y en la provisión de servicios, incluyendo servicios en línea, para personas con discapacidades.
- BITV (Web Accessibility Initiative – Web Content Accessibility Guidelines 2.0) es un conjunto de recomendaciones desarrollado por el gobierno alemán para ayudar a garantizar que los sitios web sean accesibles para personas con discapacidades.
- RGAA (Référentiel Général d’Accessibilité pour les Administrations) es un conjunto de recomendaciones desarrollado por el gobierno francés para ayudar a garantizar que los sitios web de las administraciones públicas sean accesibles para personas con discapacidades.
Ejemplo de accesibilidad digital
Como se puede observar en la esquina superior izquierda de nuestro blog, disponemos de un logo relacionado con la accesibilidad digital:
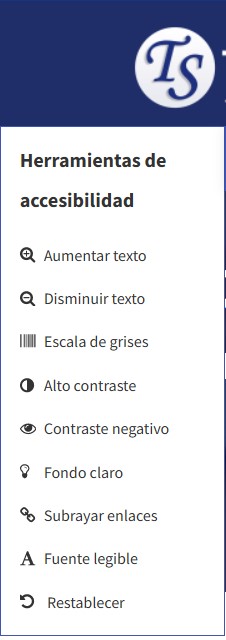
Al hacer clic en dicho logo usted puede ver un menú lateral como el siguiente:
Esto provee un conjunto de ayudas para la accesibilidad digital incluyendo:
- Cambiar tamaño de del texto: Utilice nuestra herramienta de cambio de tamaño inteligente para que el texto sea legible en cualquier dispositivo.
- Escala de grises: Asegura suficiente contraste en el sitio web reduciendo los colores a escala de grises.
- Alto contraste: Proporciona un alto contraste para el texto de tal forma que sea más legible para algunas discapacidades visuales.
- Contraste negativo: Proporciona un alto contraste para el texto sombreado más claro usando un fondo oscuro y colores invertidos.
- Fondo claro: Ayuda a las personas con problemas de visión a ver mejor el contenido del sitio web con texto oscuro sobre fondo claro.
- Subrayar enlaces: Resalta cualquier enlace con un texto de anclaje para garantizar una mejor experiencia de usuario.
- Fuente legible: Con un clic puede asegurarse de que su texto siempre estará visible en cualquier pantalla o dispositivo.
Vale decir que todas las plataformas para portales web y comercios electrónicos provistos por TecnoSoluciones.com proveen estas funcionalidades de accesibilidad digital.
Conclusiones sobre la accesibilidad digital
Es importante tener en cuenta que cumplir con un estándar de accesibilidad no garantiza necesariamente que un sitio web sea completamente accesible, y es importante realizar pruebas con usuarios reales con discapacidades para asegurar que el sitio web es fácil de usar y accesible para ellos.
Cumplir con estos estándares y recomendaciones de accesibilidad no solo ayudará a garantizar que los usuarios con discapacidades puedan acceder al sitio web, sino que también puede mejorar la experiencia de usuario para todos los visitantes del sitio.
Ten en cuenta que la accesibilidad web es un proceso continuo y es importante estar actualizado con las nuevas regulaciones y estándares, y hacer pruebas regularmente para asegurar que el sitio sigue siendo accesible para todos.
Finalmente, si usted requiere un portal web o un comercio electrónico que cumpla con las herramientas de accesibilidad digital aquí citadas, ¡contáctenos ahora!